1. Node.js 설치
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
운영체제에 맞는 Installer를 선택 후 설치한다.
2. Yarn 설치
https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
운영체제에 맞는 방식에 따라 설치하면 된다. 나는 cmd 창에서 아래 명령어를 입력하여 설치했다.
npm install --global yarn3. Visual Studio Code 설치 및 Plug In 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
확장 프로그램(Plug In) 설치
- Relative Path
- Guides
- vscode-js-import
- CSS Formatter
- className Completion in CSS
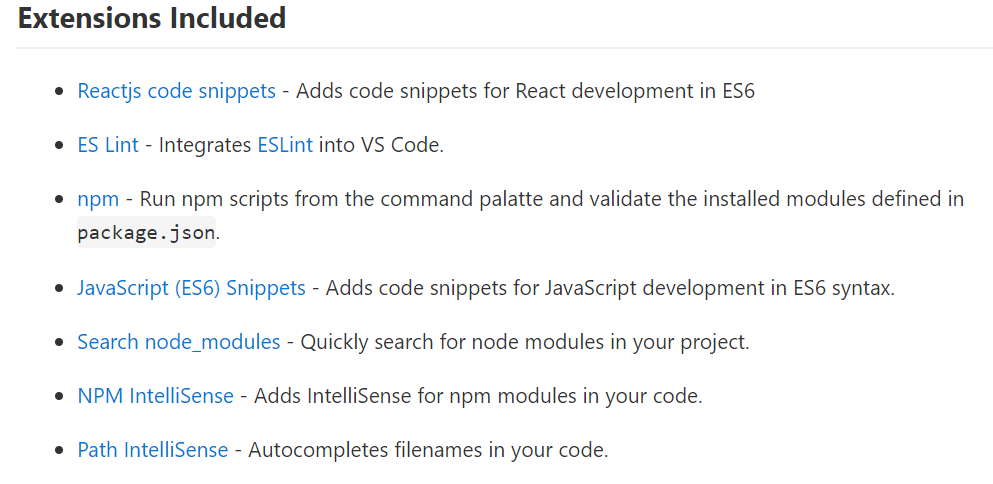
4. React Extension Pack 설치
https://marketplace.visualstudio.com/items?itemName=jawandarajbir.react-vscode-extension-pack
React Extension Pack - Visual Studio Marketplace
Extension for Visual Studio Code - Popular VS Code extensions for React development.
marketplace.visualstudio.com

5. create-react-app 설치
React 앱을 만들어주는 도구이다.
cmd 창에 아래 명령어를 입력한다.
npm install -g create-react-appyarn global add create-react-app6. React Developer Tool 설치
Chrome에 React Developer Tool을 설치한다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 82762bea5 on 3/10/2022.
chrome.google.com

7. Redux DevTools 설치
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
Redux DevTools
Redux DevTools for debugging application's state changes.
chrome.google.com

'개발 (Development) > React' 카테고리의 다른 글
| [React] npm install 시 의존성 충돌 오류 해결 방법 (0) | 2025.06.01 |
|---|---|
| [React] TodoList - 컴포넌트 만들기 (0) | 2022.04.21 |
